
A website consists of a number of interconnected pages on the Internet, grouped under an unique address or name called URL. These pages contain information or services that can be accessed by the public. The information may be presented in different formats like text, images or videos.
Web browsers allow users to access the website hosted on the web server. The browser makes an HTTP request to the website's server, and the server then returns the desired webpage content.
Once the page is available to the browser, it then paints it to the screen using a technique known as "rendering". The page remains blank for a few seconds and only then does any content show up on the page.
In the beginning, it searches for all
Link>
The script> element is the one that appears on the page. These are the elements that tell the browser where to find the style sheets (CSS) and JavaScript that should be applied to the page.
It then

parses these code files and renders the HTML, CSS and JavaScript to the screen. This process creates a DOM (Domain Object Model) tree in-memory and applies the CSSOM styles to produce a visual display of the page.
The browser then uses these elements to interact the page. This can include clicking a button, interacting with an image or video, and downloading any file that the website might need.
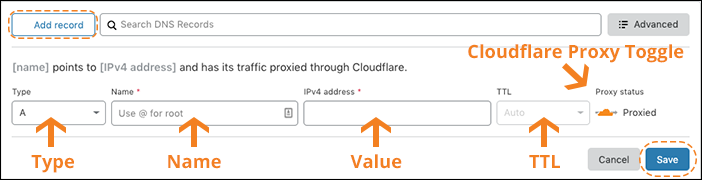
DNS is a domain name service that maps websites to computer-friendly IP addresses. DNS is also used to track the IP addresses of each web server.
Each domain name is tied to an IP address that web servers occupy, and the browser goes to the DNS system to get that information when someone types the site's URL in their address bar. The DNS converts a domain name that is human readable into a machine readable IP address. This can be read by a computer and sent to the web-browser for further processing.
The web browser will then send another HTTP request, based on the IP address. It sends to the server HTML, CSS and JS for the site it's looking for.

Repeat the process until you have all of the HTML, CSS or JS codes. The browser will then display the page on the screen, allowing the user to interact with it.
The internet information that you see is a combination of many powerful inventions, which make it possible to connect data from remote computers anywhere in the world. These inventions consist of the Internet Domain Name System, and the World Wide Web. These are the technologies that allow you to find data on the web, no matter where you are on the planet.
FAQ
What is Website Design Software and How Does It Work?
Web design software is used to create web pages and other digital media by graphic artists, photographers and illustrators.
There are two main types for website design software. Desktop apps are installed locally on the computer. You will need to install additional software. Cloud-based solutions are hosted remotely on the internet and require no additional software on your computer, making them ideal for mobile users.
Desktop Applications
Although desktop apps offer more features than cloud-based applications, they are not always required. Some people prefer working exclusively on a desktop app, as they find it easier. Some people like the same tool no matter whether they're working on a computer or a smartphone.
Cloud-Based Solutions
Web designers who want to save time and money should choose a cloud-based solution. These services enable you to edit any document from anywhere with an internet connection. You can use your tablet to work while you wait for your coffee brew.
A license is required if you opt for a cloud-based service. You won't need to purchase additional licenses if you upgrade to a later version.
These programs can be used to create web pages, if you have Photoshop, InDesign or Illustrator.
Web development is hard?
Web Development is hard but you can learn it if you are passionate about coding.
The only thing you need is to search for the right tools and follow their steps step by step.
YouTube and other platforms have many tutorials. Online software like Sublime Text and Notepad++ is also available for free.
Books can also be found in libraries and bookstores. The most widely-read books include:
O'Reilly Media's Head First HTML & HTML
O'Reilly Media's Head First PHP and MySQL 5th Ed.
Packt Publishing: "PHP Programming to Absolute Beginners"
I hope you find this article helpful!
Is it better to hire a web designer than do it myself?
If you want to save cash, don't pay for web designer services. If you need high quality results, it may not be worthwhile to hire someone else to build your website.
There are many ways to create websites from scratch, without having to hire expensive designers.
If you're willing and able to invest the time and effort to create a stunning website, you can use free tools such as Dreamweaver or Photoshop to learn how to do it yourself.
It is possible to outsource your project to a freelance web developer, who will charge by the hour rather than per-project.
What is a static site?
Static websites are those where all content is stored on a web server and can be accessed by users via their web browsers.
The term "static" refers to the fact that there are no dynamic features such as changing images, video, animation, etc.
This site was initially designed for corporate intranets, but it has been adopted by individuals or small businesses who desire simple websites that don't require complex programming.
Static websites are becoming more popular due to their ease of maintenance. They are simpler to update and maintain than fully-featured websites that have many components (like blogs).
They load much faster than dynamic counterparts. This makes them great for those who have slow Internet connections or users with mobile devices.
Static websites are also more secure than dynamic ones. You can't hack into a static site. Hackers only have access the data in a database.
Two main methods can be used to create a static site:
-
Utilizing a Content Management System.
-
Create a static HTML website
It all depends on what you need. A CMS is the best choice for anyone who is new to building websites.
Why? It gives you full control of your website. You don't need to hire someone else to help you set it up. Upload files to the web server.
You can still learn to code and make a static website. But you'll need to invest some time learning how to program.
Should I use WordPress, or a website builder
Start small to create a strong web presence. If you have the time or resources to create a complete site, do so. Start with a basic blog, even if your budget is limited. As you become proficient in web design and development, you can add features as needed.
Before you start building your website, it is important to establish a primary domain. This will give you something to point to when you publish content.
Statistics
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
How to become a web developer?
A website is not just a collection of HTML code. It's an interactive platform that allows you to communicate with users and deliver valuable content.
Websites are not just for information delivery; they can also be portals to your business. It should help customers find what they need quickly and efficiently while also showing them how you want them to interact with your company.
The best websites enable visitors to find exactly what they want and then move on.
You'll have to learn technical skills and design aesthetics to achieve this goal. You'll have to understand the basics of HTML5 coding and CSS3 styling and the latest developments in JavaScript and other programming languages.
InDesign, Photoshop and Illustrator are all tools that can be used to create and edit websites. The style guide includes everything you need, from fonts, colors, and layout.
To learn more about becoming a web designer, you can start by reading articles or taking online courses.
It might take months or years to complete your degree program, but once you've earned a degree, you'll be ready to enter the workforce.
Don't forget to practice! The better you get at designing, the easier it will be for you to build great websites.