
The web hosting cloud has become more popular in the last few years. It is a cost-effective and scalable option that will allow your site to grow alongside your business. It is also an excellent choice for websites that experience peaks and dips in traffic, such as eCommerce stores or online marketplaces.
Cloud Servers: What They Are and How They Work
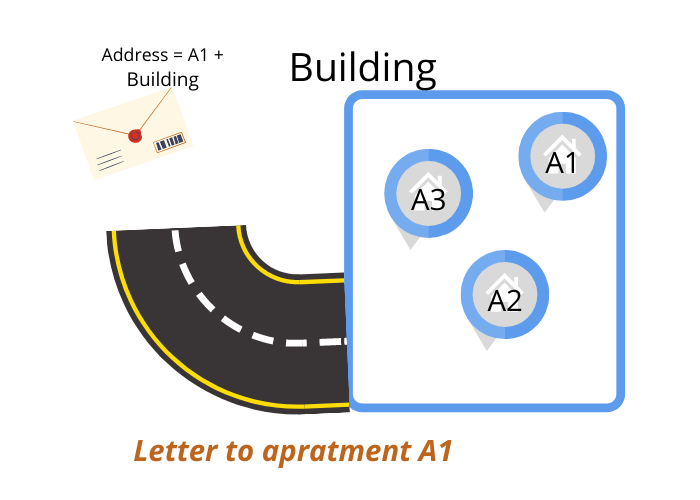
Cloud hosting refers to a way of delivering a hosting service by using a large network of servers in a remote server farm. This is a much more reliable method than traditional hosting where websites are hosted on just one server. This system allows a website to be able scaled as needed in order to handle high traffic.
Cloud hosting has many advantages
The main advantages of cloud hosting are that it is more scalable than traditional web hosting, and it also offers more security. Cloud servers are connected to a larger network, which can protect them from cyber-attacks and hardware failures. Cloud computing's scalability also allows it to react faster to traffic surges.

By using a cloud-based server, you can avoid investing in expensive dedicated servers that are difficult to manage. In exchange, you pay a small monthly fee for your website to be hosted on a server virtual in a cloud services provider's data center.
You can find cloud servers for your website that have a wide range of features, from advanced server security to specialized software support for various CMSes. Cloud servers are available from many providers for WordPress, as an example. This ensures that your WordPress website is always protected against security attacks and will be able to run quickly and efficiently, without the need for additional maintenance or updates.
Best Cloud Hosting
The ability of a cloud host to scale up as your business grows is the most important consideration when choosing one. This is important if your business has a high traffic volume with many peaks and valleys. You need to have the ability to increase bandwidth when needed to accommodate these traffic peaks.
With cloud server hosting, your provider can automatically increase the bandwidth available to your site as needed. This will save you a great deal of time, and allow your site to keep pace with your increasing traffic.

Your Website Must Work Quickly
Users and search engines have become more demanding in terms of page load time. So, having a quick site is vital to your success on the internet. Cloud hosting services use geo-clustering to place servers as near as possible to the user's location through a network Content Delivery Networks.
Cloud hosting comes in many flavors, but the best can provide all of the tools required to manage your website. These include a control panel that lets you manage your web server through cPanel or Plesk, which makes it easier to keep track of the health of your website and manage its settings. Root access is usually included in these plans as well, so you can have more control over your website and its security.
FAQ
How To Make A Static Web Site
Two options are available when you create your first static web site.
-
Content Management System (a.k.a. WordPress): WordPress): You can download this software and install it on your computer. This software can then be used to create an indispensable website.
-
A static HTML website is created by you. If you have a good understanding of HTML, this is not difficult.
You might consider hiring an expert to design your website if you are planning to build a large site.
Start with option 2.
What HTML & CSS can I use to create my website?
Yes, you can! It is possible with basic knowledge of web design, programming languages like HTML (Hyper Text Markup Language), CSS (Cascading style Sheets), and HTML (Hyper Text Markup Language). These languages can be used to create websites which can then be viewed by everyone who has an internet connection.
What is a static web site?
A static site can be hosted anywhere. This includes Amazon S3, Google Cloud Storage. Windows Azure Blob storage. Rackspace Cloudfiles. Dreamhost. Media Temple. You can also deploy static sites to any platform that uses PHP, such WordPress, Drupal Joomla! Magento PrestaShop.
Because they don't send requests back and forth between servers, static web pages are easier to maintain. Also, they load faster because there's no need to send any requests back and forth between servers. Static web pages are better for small businesses that don't have enough resources or the time to maintain a website.
Where Can I Find Freelance Web Developers?
You can find freelance web designers and developers in several places. Here are some of our top choices:
Freelance Websites
These sites offer job listings for freelance professionals. Some require you to do specific work, while others are open to all types of work.
Elance, for instance, has high-quality job opportunities for programmers, writers, translators, editors and project managers.
oDesk has similar features, but they focus on software development. They have jobs available in PHP, Perl JavaScript, Ruby and.NET developers.
Another option is oWOW. Their site is focused on web designers and graphic artists. They also offer video editing services such as writing, programming SEO and social media management.
Forums online
Many forums let members post jobs and advertise. For example, there's a forum dedicated to web developers called DeviantArt. If you search "web developer" in the search bar, you will see a list of threads where people are looking for someone to help them with their websites.
What should I include in my Portfolio?
All these items should be part of your portfolio.
-
Example of your work.
-
If applicable, links to your website
-
Links to your blog.
-
Here are some links to social media pages.
-
Links to online portfolios of other designers.
-
Any awards you have been given.
-
References.
-
Take samples of your work.
-
These links will help you communicate with clients.
-
Here are some links to show that you're eager to learn new technologies.
-
Links showing that you're flexible.
-
Your personality is displayed in the links
-
Videos showing your skills.
How do I choose the right domain name?
Choosing a good domain name is essential. Without a great domain name, people will not know where to find you when they search for your product.
Domain names should not be too long, difficult to remember, specific to your brand, or unique. You want it to be something people will type into their browser.
Here are some tips for choosing a domain name:
* Use keywords related to your niche.
* Do not use (-), hyphens in your numbers and symbols.
* Don't use.net or.org domains.
* Do not use words you already know.
* Avoid generic terms such as "domain" and "website".
* Check it's always available.
Can I create my own website with HTML & CSS?
Yes! Yes!
Now that you know how to create the structure of a website, you'll also need to learn some HTML and CSS coding.
HTML stands for HyperText Markup Language. This is like writing a recipe. You would list ingredients, directions, etc. Similarly, HTML tells a computer which parts of text appear bold, italicized, underlined, or linked to another part of the document. It's the language of documents.
CSS stands for Cascading Stylesheets. You can think of CSS as a style sheet for recipes. Instead of listing every ingredient and instructions, you create general rules about font sizes, colors, spacing and other details.
HTML tells the browser how a page should look; CSS tells it what to do.
You don't have to be a prodigy if you don’t get the terms. Follow these steps to make beautiful websites.
Statistics
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
External Links
How To
How to Use WordPress for Web Design
WordPress is a tool for creating websites and blogs. The main features include easy installation, powerful theme options, plug-ins, and many others. This website builder lets you customize your site to suit your preferences. It includes hundreds of themes, plugins, and other tools that can be used to create any type of website. You can also add your domain to the site. All these tools enable you to manage your site's appearance and functionality effortlessly.
WordPress is a powerful tool that allows you to create stunning websites without having to know HTML code. Even if you don't have any coding knowledge, you can set up a professional website in minutes. This tutorial will show you how to install WordPress and walk you through the basic steps to create your blog. We will explain everything so that you can easily follow along at your own pace.
WordPress.com is the most widely used Content Management System (CMS) and currently has 25 million users around the world. Two versions of WordPress are available. You can either get a license from them at $29/month or you can download the source code for free.
WordPress is popular for many reasons. One reason is that WordPress is extremely easy to use. Anyone with a basic knowledge of HTML can create a stunning site. Another benefit is its flexibility. WordPress.org allows you to modify the look and feel of any site with many themes at no cost. And finally, it is highly customizable. Numerous developers offer premium addons that enable you to automatically update posts whenever someone comments on them, or integrate social sharing into your website.