
FileZilla FTP supports SFTP. FileZilla also uses a standard XML configuration file. Its main feature allows you to download and upload files with just one click.
What is Filezilla
Filezilla was developed in 2001 and is now a widely used software program that runs on Windows, Linux, macOS, and other popular operating systems. It is easy to use, and has many features which make it an excellent tool for beginners as well as advanced users.
How to use FTP with Filezilla
Filezilla comes in two versions, the server and the client. The server version can be used to host your website, while the client version allows you to browse and download files.
It's the easiest client to use. The interface is simple and works like Explorer or Finder. It has a left pane that is based on the current local directory, while the right pane acts as a server where you can browse and upload files.

Filezilla can be used to transfer files from your computer to another computer in your network. This is very useful when working on web development projects and moving files from the local machine to the server or vice-versa.
You will need a Willamette username and password to start using filezilla. You can use the same credentials to log in to your CPane. Once you have these credentials, you can log into Filezilla in the Site Manager section and select Normal as your logon type and then enter the credentials you just created.
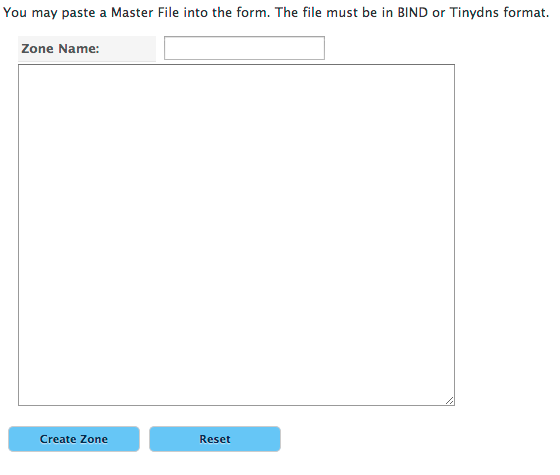
If you are using SFTP you will have to specify both your SFTP IP address and port within the Site Manager. This can be done by clicking the Quickconnect icon.
After entering the address, port and username you will be able to connect your ftp with filezilla. Then, you can drag the files from your local computer onto the ftp servers in the left pane.
Alternatively, you can manually upload or download any of the files in the left pane. This option works well for single files or groups of documents.

It is easy to use. No technical knowledge required. The security is excellent.
How to use Filezilla with Sftp
Once you have the private key from CompleteFTP, you need to load it into Filezilla so that it can verify your identity when you connect. Follow the instructions in the section above titled Setting up the user keys.
Filezilla will then create a website for you. You can do this by selecting SFTP - SSH file transfer protocol and the Logon Type, as described above. After the site has been created, you will be able to use it to connect with your Academic Web hosting server.
FAQ
Can I use a Template or Framework on My Website?
Yes! Yes! Many people use pre-built frameworks or templates when creating websites. These templates include all of the code required to display the information on your webpage.
These templates are the most in-demand:
WordPress – One of the most well-known CMSes
Joomla - Joomla is another popular open-source CMS
Drupal - an enterprise-level solution that large organizations use
Expression Engine - Yahoo's proprietary CMS
Each platform offers hundreds of templates. Finding the right template should be simple.
What is responsive web design?
Responsive web design (RWD), is a way to create websites that display responsively on all devices, including smartphones, tablets, desktop computers, laptops and tablets. This allows visitors to view the website on one device and access other features like buttons, navigation menus, etc. RWD is designed to ensure that a user can view a site on any size screen.
For example, if you were building a website for a company whose products sell primarily through eCommerce, you would want to ensure that even if a customer viewed your website on a smartphone, they could easily purchase items from your store.
A responsive site will adapt to the device used to view it. A website that is viewed on your laptop will display the same way as a desktop website. The page will look completely different if it's viewed on your smartphone.
This means that you can create a single website that looks great on every type of device.
Can I use HTML & CCS to build my website?
Yes, you can! It's possible! You need to have basic knowledge in web design and programming languages, such as HTML (Hyper Text Markup Language), CSS and Cascading Style sheets (Cascading CSS Sheets). These two languages make it possible to create websites accessible by all who have an internet connection.
What should I include?
These are the things you should include in your portfolio:
-
Example of your work.
-
Link to your website (if possible).
-
Your blog may have links
-
Links to social media pages.
-
You can also find links to other designers' portfolios online.
-
Any awards you've been awarded.
-
References.
-
Take samples of your work.
-
Here are some links that will show you how to communicate with your clients.
-
Links showing you're willing to learn new technologies.
-
You are flexible, these links will show it.
-
Your personality is displayed in the links
-
Videos showing your skills.
Can I build my website using HTML & CSS?
Yes! If you've read this far, you should now know how to create a website.
Now that you are familiar with how to create a website's structure, you will also need to be familiar with HTML and CSS programming.
HTML stands to represent HyperText Markup Language. Think of it like writing a recipe for a dish. You'd list the ingredients, instructions, along with directions. HTML also tells a computer what parts of text should be bolded, underlined or italicized. It is the language of documents.
CSS stands for Cascading Stylesheets. It is like a stylesheet that you use to create recipes. Instead of listing out each ingredient and instruction, you write down general rules for things like font sizes, colors, spacing, and more.
HTML tells the browser how to format a web page; CSS tells it how to do it.
If you don't understand either of those terms, don't fret. Follow these steps to make beautiful websites.
Statistics
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
External Links
How To
How to become web developer
A website isn't just a collection HTML code. It's an interactive platform that allows you to communicate with users and deliver valuable content.
Websites are not just for information delivery; they can also be portals to your business. It should be easy for customers to find the information they need quickly, and it should also allow them to interact with your company in a way that is convenient.
The best websites allow visitors to do exactly what they came to do--find what they're looking for and then leave.
To achieve this goal, you will need to develop technical skills as well as design aesthetics. It is necessary to be familiar with HTML5 and CSS3 coding, as well as the most recent developments in JavaScript and other programming languages.
Additionally, you will need to be able to use different tools such as Photoshop, Illustrator and InDesign. These tools allow designers to create and modify website layouts and graphics. Finally, you will need to create your style guide. This includes everything from fonts and colors to layout.
You can learn more about web design by looking at articles, enrolling in college courses or reading online courses.
It might take months or years to complete your degree program, but once you've earned a degree, you'll be ready to enter the workforce.
And don't forget to practice! You will build amazing websites if you are a better designer.