
Web servers connect computers with the Internet to manage data exchange. They control which files are distributed to users using software. They are an excellent example of a client/server platform. Web server software and hardware are required for every computer that hosts a web site. Sometimes, web servers are simply called a "server".
Concurrency
Scaling your web applications is important because it affects the ability of a webserver to handle concurrent users. It is important to remember that while front-end productivity does not determine how quickly your site scales, it is the number and type of concurrent users that is the bottleneck. To determine the best amount of resources for a site, web servers use estimates of concurrent users. If this estimation is inaccurate, your application could slow to a crawl.

Configuration
Configuring web servers plays a crucial role in creating a secure environment for web hosting. Administrators should be extra cautious when configuring servers. Many network services are included in typical configurations, including remote registry services and print server services.
GET method
If you are using a web server to send data to another site, the GET method is the way to go. This method, unlike the POST one, can be cached. This method allows you to send large quantities of data as well ASCII data. It is not recommended for sensitive information like images and word documents. There are some drawbacks to the GET system. One of these is that it is not compatible with all firewalls. It is slow to upload large binaries.
Nginx
Nginx can be described as a lightweight, high-performance webserver. It's a great choice for high-traffic websites. Nginx comes with some limitations. Nginx doesn't offer a way to specify the location of a configuration file directory. It responds to different requests and configures itself accordingly.

Apache
Apache is an open-source web server that lets you create and manage multiple websites from one server. This web server is compatible with many languages and includes many open-source modules you can add to improve your website's functionality. You can use this web server on many operating systems such Microsoft Windows, Linux or Unix.
FAQ
What is a static site?
A static site is one that stores all content on a server. Visitors can access the website via web browsers.
The term "static” refers the fact that there is no dynamic feature such as changing images or video, animations etc.
This type of site was originally developed for use in corporate intranets but has since been adopted by individuals and small businesses who want simple websites without the complexity of custom programming.
Static sites have become increasingly popular because they require less maintenance. It's easier to update and maintain static sites than a website that has many components (such blogs).
They also tend to load faster than their dynamic counterparts. This makes them great for those who have slow Internet connections or users with mobile devices.
Additionally, static websites are safer than dynamic sites. A static website is impossible to hack. Hackers have only access to data stored in a database.
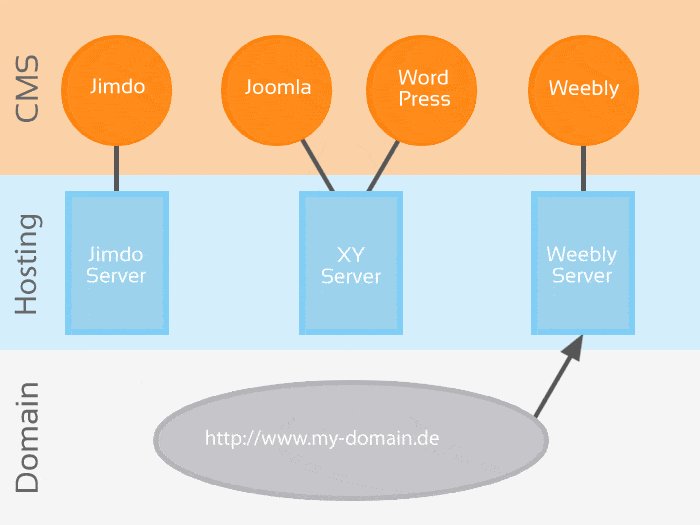
There are two main ways you can create a static web site.
-
Using a Content Management System (CMS)
-
Create a static HTML web site
The best one for you will depend on your specific needs. A CMS is the best choice for anyone who is new to building websites.
Why? Because you have complete control over your website. A CMS eliminates the need for a professional to set up your site. Upload files to the web server.
You can still learn how to code and create a static website. You'll have to invest time learning how programming works.
Is it more likely to be hired as a web developer if I have a good portfolio?
Yes. If you want to land a job as web designer or developer, your portfolio is essential. Your portfolio should include examples of your skills.
A portfolio usually consists of samples of your past projects. These examples can showcase your abilities. Include everything: mockups; wireframes; logos; brochures; websites and apps.
What is a responsive website design?
Responsive Web Design is a method of designing responsive websites. It allows content to display on all devices (desktop computers, tablets and smartphones), so that it can be viewed easily on any device. This allows users access all features of a website, including navigation menus, buttons and buttons, on one device. RWD aims to ensure that every user who views a site is able to view it on any screen size.
You would, for example, want to make sure that a customer can view your website even on a mobile device.
Responsive websites will adjust their layout according to the device that is being used. So, viewing the site on your laptop will look like a standard desktop website. The page will look completely different if it's viewed on your smartphone.
This allows you create a website that looks great on any device.
Are there any technical skills required to design and build my site?
No. You just need to be familiar with HTML and CSS. Tutorials that teach HTML and CSS can be easily found online.
What is a UI Designer?
Designers of user interfaces (UI) are responsible for creating interfaces for software products. They are responsible to design the layout and visual elements for an application. Graphic designers can also be included in the UI design team.
The UI Designer should be a problem solver who understands how people use computers and what makes them tick.
A UI designer must have a passion about technology and software design. He/she should be familiar with all aspects in the field, from creating ideas to implementing them into code.
They should be able use a variety of tools and techniques to create designs. They should be able problem solve and think creatively.
They must be organized and detail-oriented. They should be able to develop prototypes quickly and efficiently.
They should feel at ease working with clients, large and small. They should be able, and willing, to adapt in different environments and situations.
They should be capable of communicating effectively with others. They should be able to express their thoughts clearly and concisely.
They should be well-rounded, with strong communication skills.
They should be highly motivated and driven.
They should be passionate about their craft.
Statistics
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
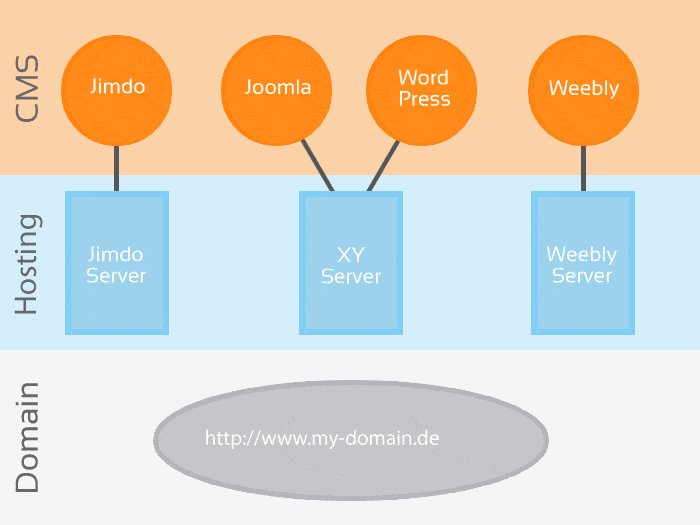
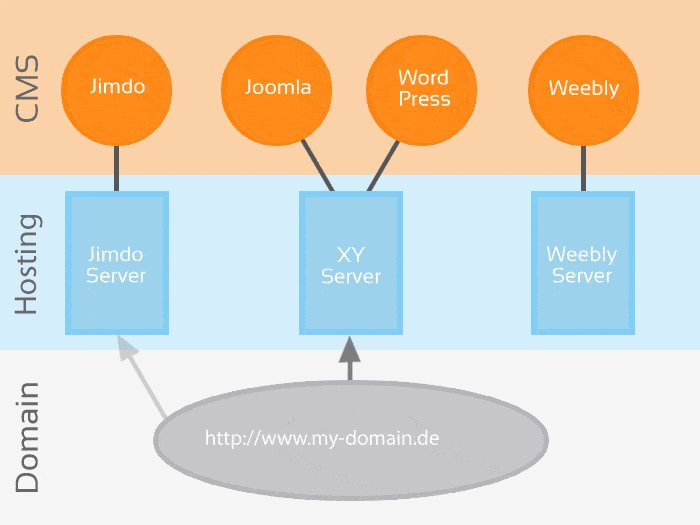
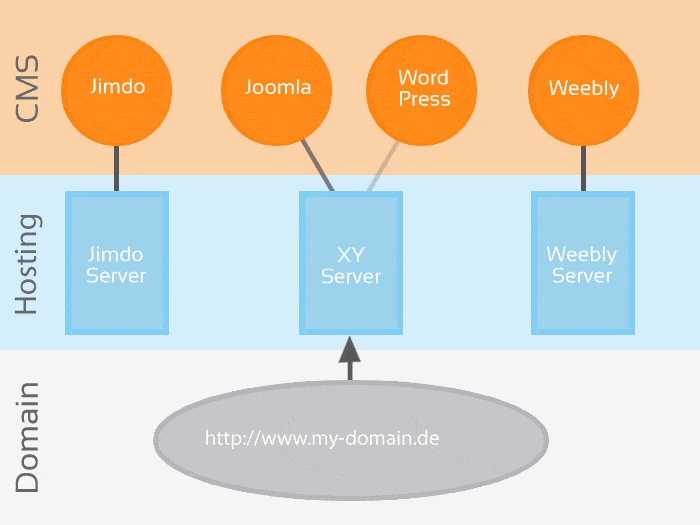
What is Website Hosting?
Website hosting describes where visitors go when they visit a site. There are 2 types.
-
The cheapest option is shared hosting. Your website files reside in a server managed by another company. When customers visit your site, their requests travel over the Internet to that server. The request is sent to the server's owner who then passes it on to you.
-
Dedicated hosting - This is the most expensive option. Your website will reside on a single server. Your traffic stays private as no other websites can share the same server.
Shared hosting is cheaper than dedicated hosting for most businesses. The company hosting the server will provide the resources necessary to manage your website.
Both options have their pros and cons. Here are the differences:
Shared Hosting Pros
-
Lower Cost
-
Easy To Set Up
-
Regular Updates
-
It can Be Found On Many Web Hosting Companies
Hosting shared can be as low as $10 per month. This price often includes bandwidth. Bandwidth refers the data that you can transfer over the Internet. Even if you are only uploading photos to your blog site, high data transfer rates can still cost you extra.
You will quickly see why you paid so much for your former host once you have started. Most shared hosts provide very limited customer support. While they may occasionally assist you in setting up your site and other tasks, after that you are all on your own.
It is important to find a provider that provides 24-hour support. They will take care of any issues while you sleep.
Dedicated Hosting Cons:
-
More Expensive
-
Fewer Common
-
Requires Special Skills
With dedicated hosting, all you need to maintain your website are provided. You don't need to worry about bandwidth usage or RAM (random access memory).
This means that upfront, you'll need to spend a bit more. You'll soon realize that your business is self-sufficient once it's online. You'll be able to manage your servers effectively.
Which Is Better for My Business?
The answer will depend on the type and purpose of your website. Shared hosting is best for those who only need to sell products. It is easy to set-up and manage. And since you're sharing a server with many other sites, you'll likely receive frequent updates.
If you want to create a community around a brand, dedicated hosting may be the best choice. You can put your efforts into building your brand, and not worry about how to handle your traffic.
Bluehost.com is a web host that offers both. Bluehost.com provides unlimited monthly data transfer, 24/7 support, free domain registration and a 30-day money back guarantee.